The Very Good Flutter Styles Figma Plugin allows us to extract colors and text styles from Figma design to the Flutter app easily.
Run the Very Good Flutter Styles Plugin
- Open Your Design File in Figma. In this example we use Petma Design file
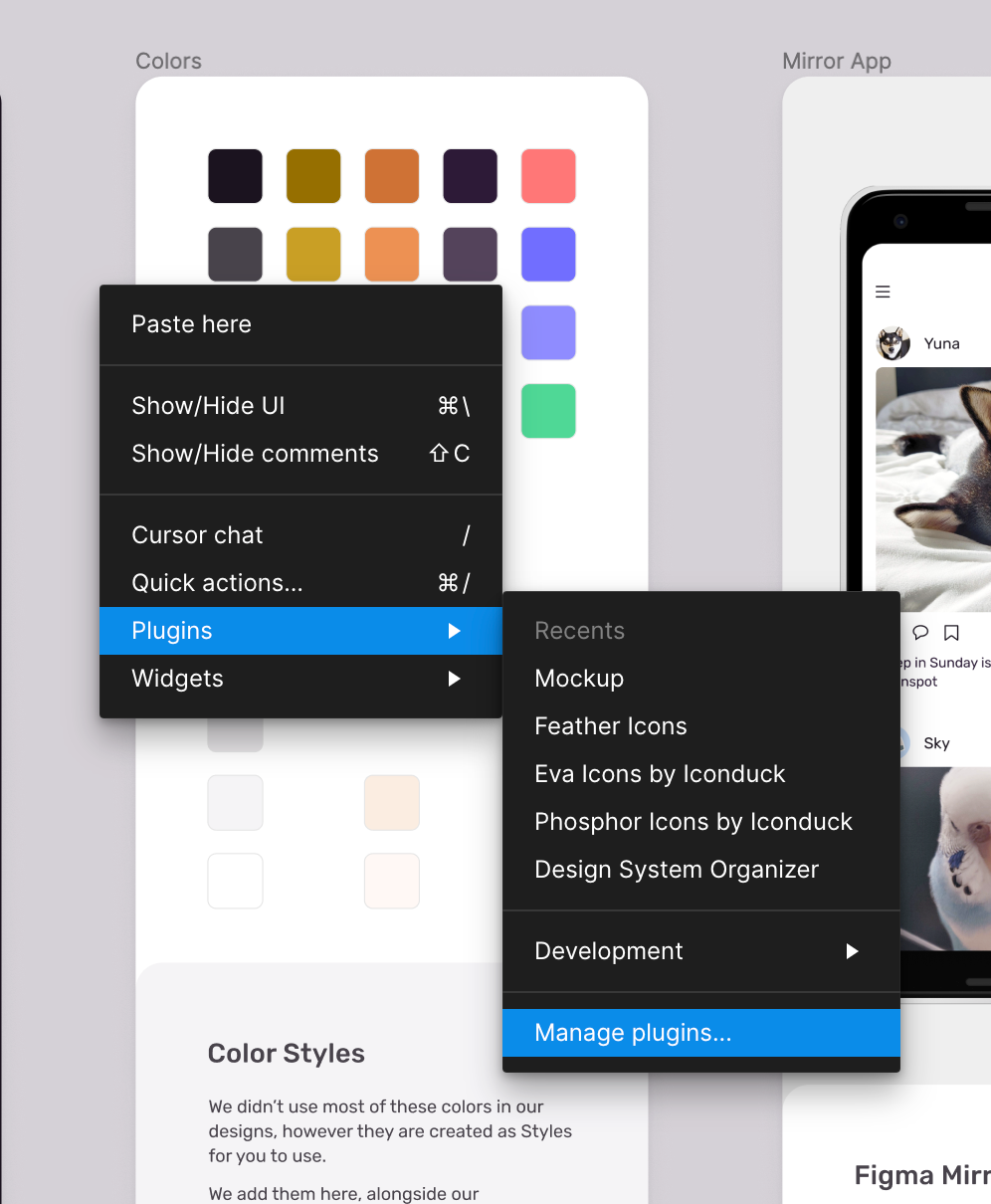
- Right Click on Canvas -> Plugins -> Manage Plugins …

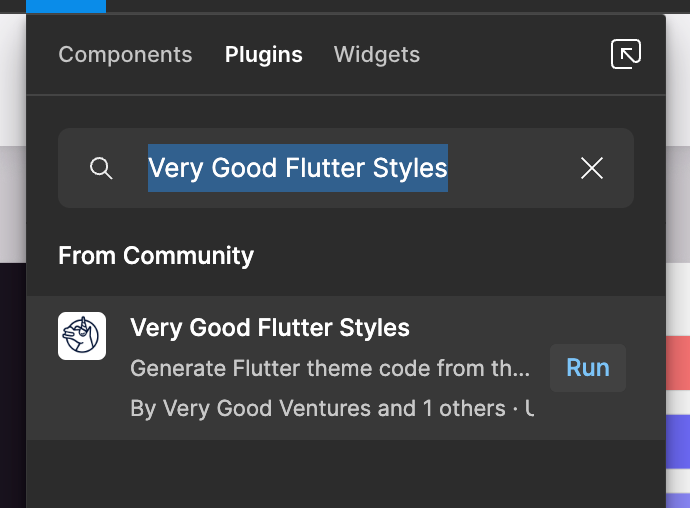
- Type “Very Good Flutter Styles“, Click “Run“

Extract Colors
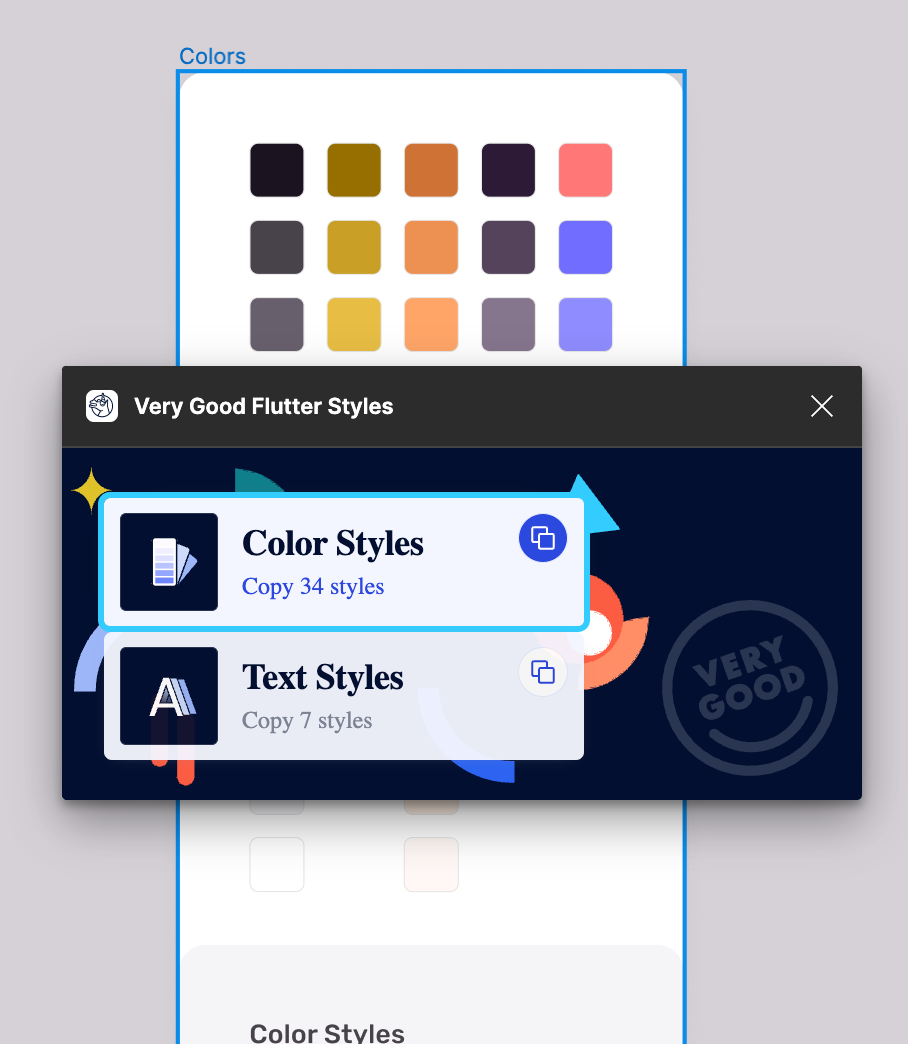
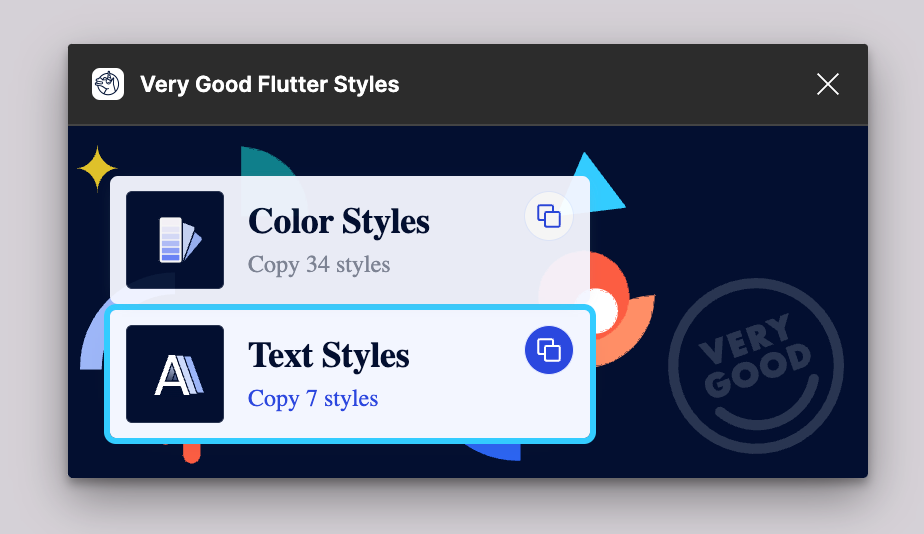
- Click “Color Styles“

- Now your Dart code that contains Color Styles copied to your clipboard.

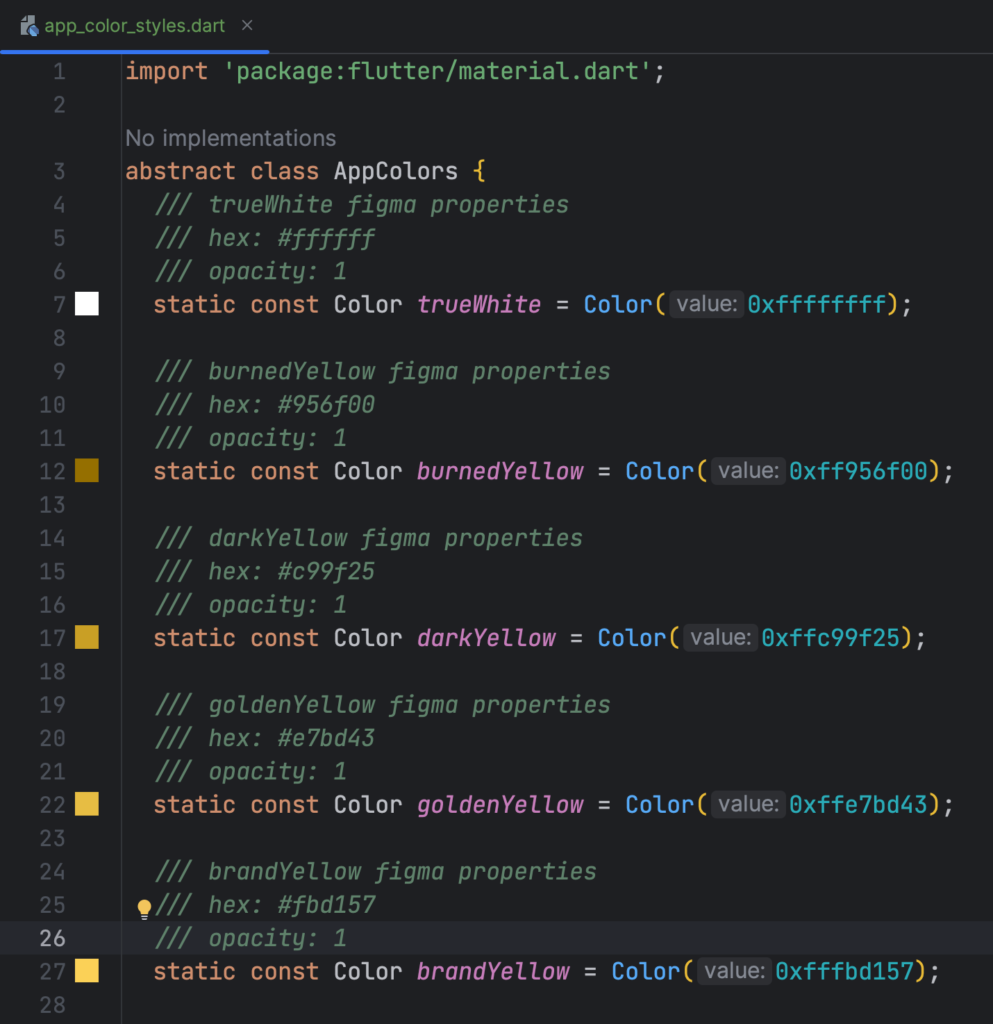
- Paste it into your file: app_color_styles.dart
# Alternatively you can paste it to a file with this command in MacOS.
pbpaste > app_color_styles.dart
Extract TextStyles
- Click Text Styles

- Now your Dart code that contains Color Styles copied to your clipboard.

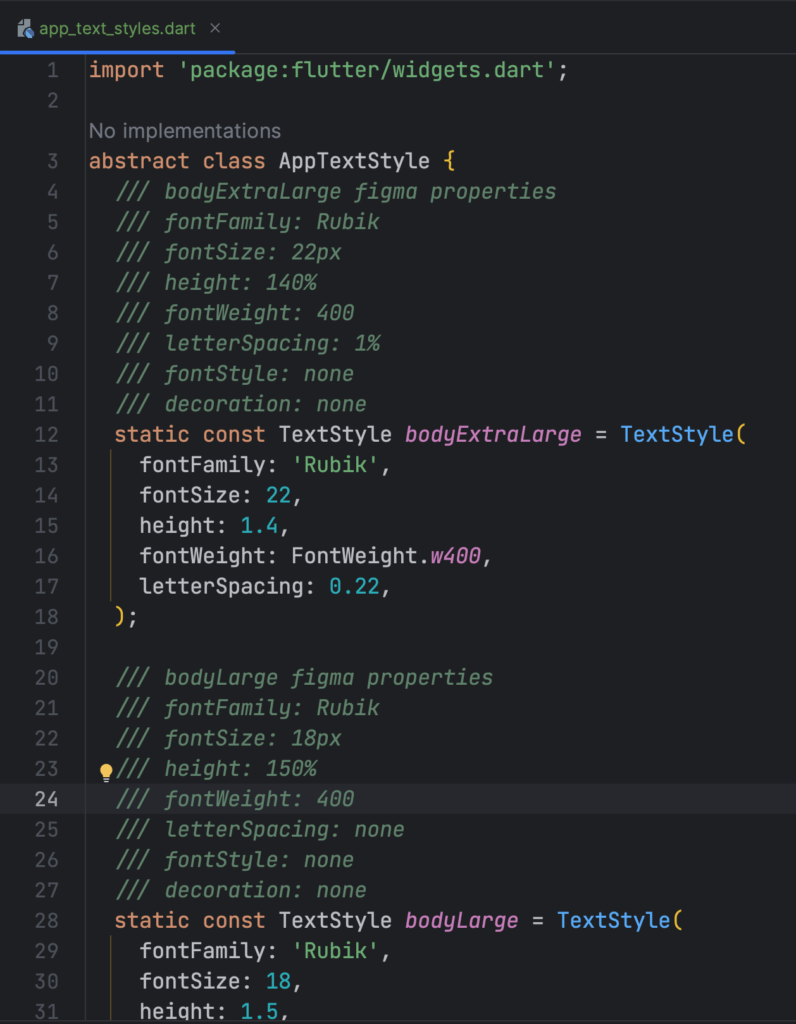
- Paste it into your file: app_text_styles.dart
# Alternatively you can paste it to a file with this command in MacOS.
pbpaste > app_text_styles.dart
I hope you enjoyed this method.
If you found this article useful, you can share it on social media and send it to your friends so that they can benefit from it and support me in this way.
In the next post I added custom font Rubik to flutter for this text styles.
Have a great Fast Flutter day. 🙂


[…] the previous post we extract text styles from Figma design to dart file easily and […]