In the previous post we extract text styles from Figma design to dart file easily and fast.
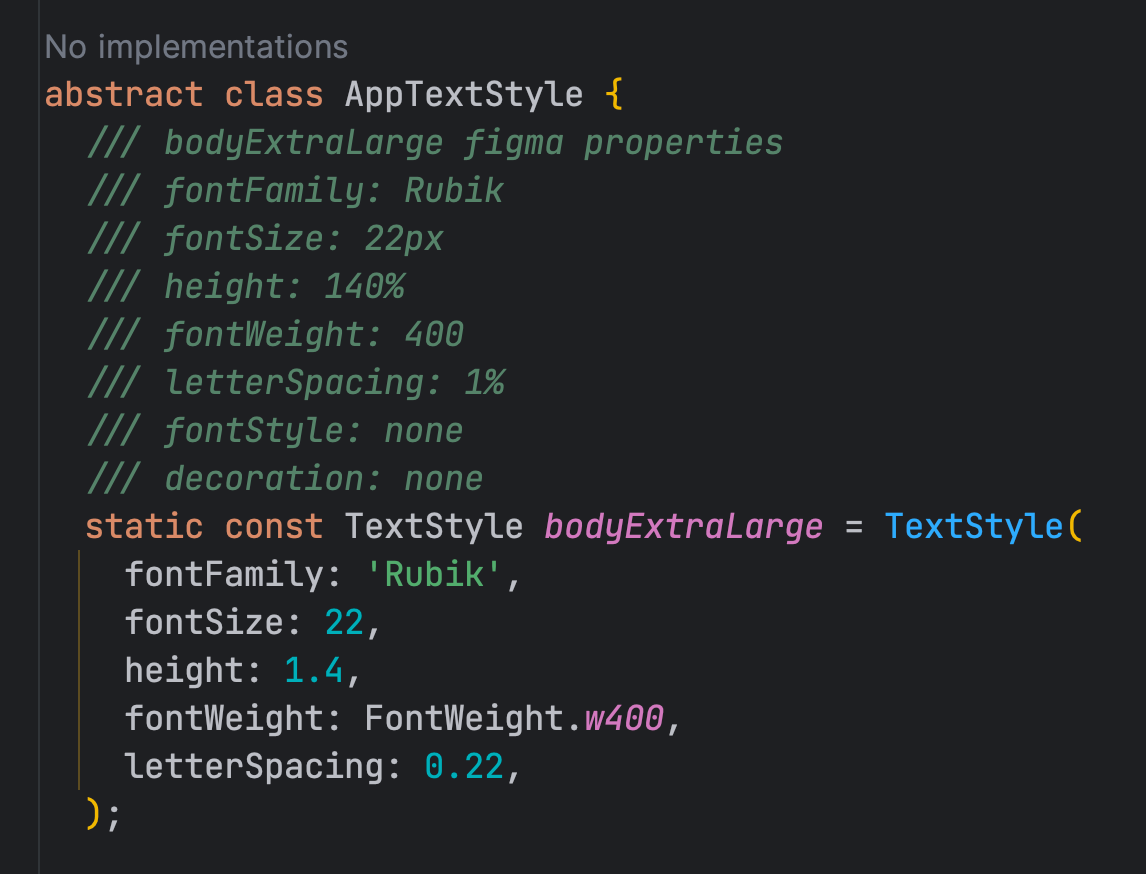
When we look at the AppTextStyle abstract class, our app design uses Rubik Font Family with font weight 400 and 500.
Download Font Files
- Go to fonts.google.com
- Search Rubik
- Click Get font
- Click Download all button
Add Font File To Flutter App
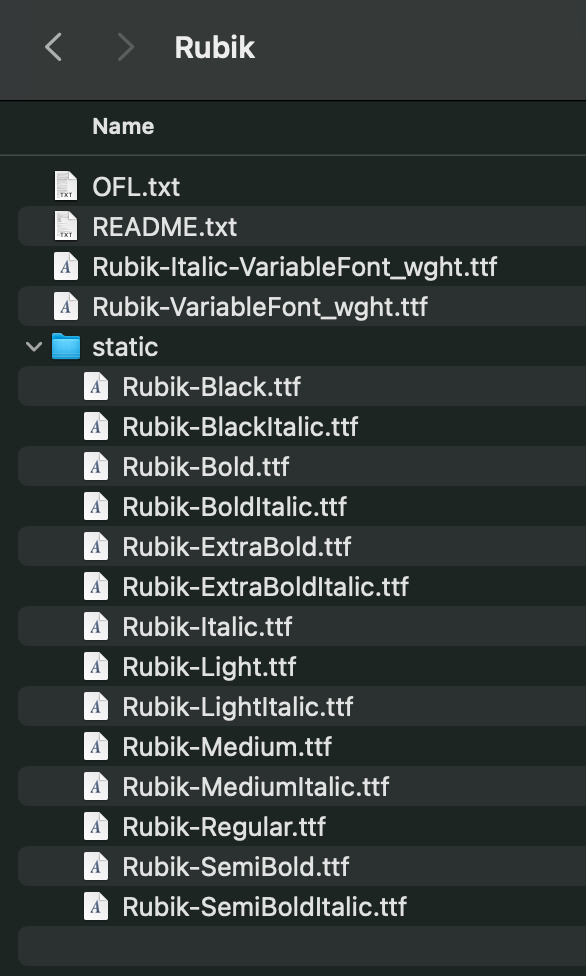
- Unzip Rubik.zip file to Rubik directory.
unzip Rubik.zip -d Rubik
- Copy all files in the static directory to your project-folder/assets/fonts/ folder.
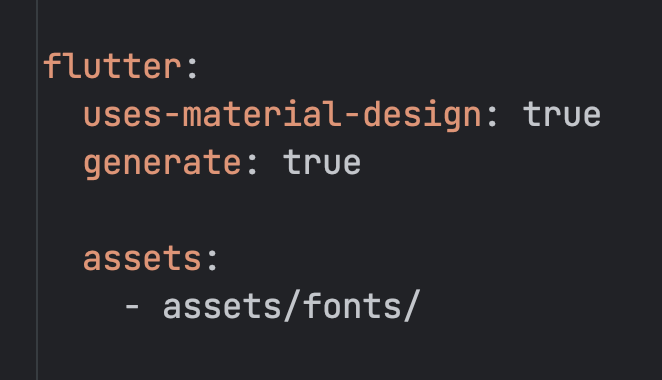
- Add assets/fonts folder directory entry to your pubspec.yaml in flutter section file.

- What weight of the Bold, Italic and others ?.
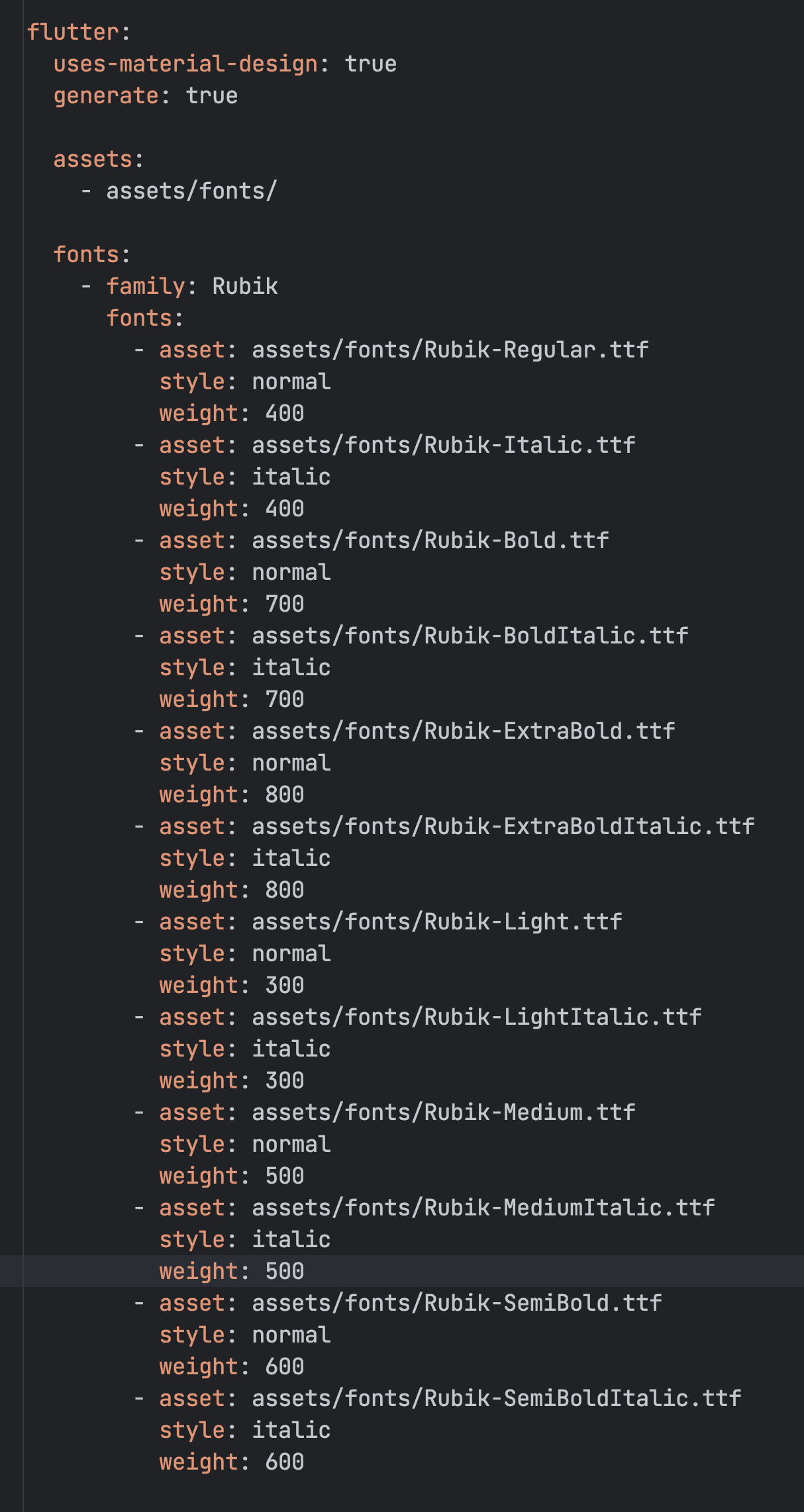
Table of Font Style and Font Weight :Font Style Font Weight Normal 400 Italic 400 Bold 700 Bold Italic 700 Extra-Bold 800 Extra-Bold Italic 800 Light 300 Light Italic 300 Medium 500 Medium Italic 500 Semi-Bold 600 Semi-Bold Italic 600 Extra-Light 200 Extra-Light Italic 200 - Add fonts with weights to the your pubspec.yaml file flutter fonts section:

View Text with This Custom Font
- Create your text styles like below or export text styles from figma easily in this post.

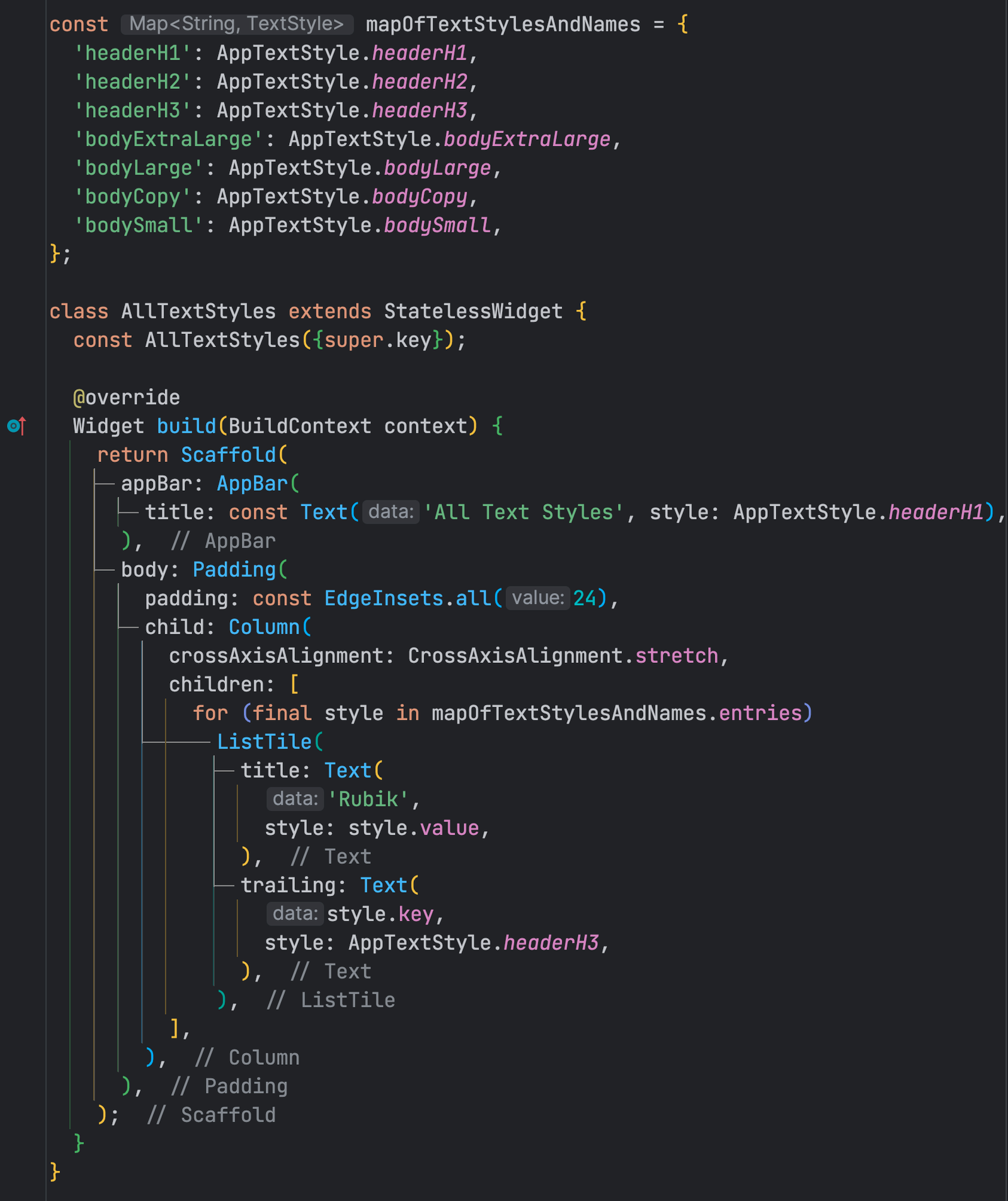
- Write a widget to show all text styles in a page.

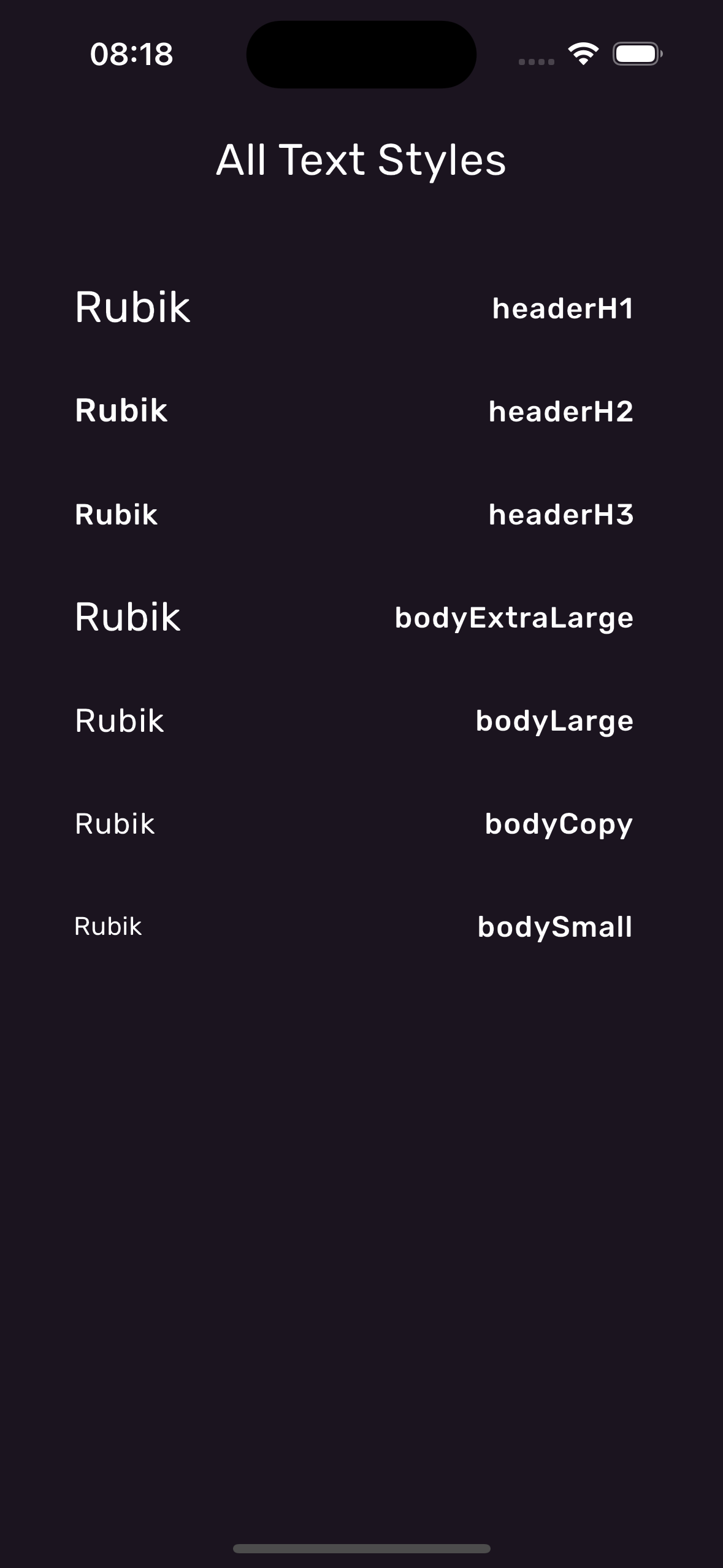
- The result:

That’s all. 👏
If you found this article useful, you can share it on social media and send it to your friends so that they can benefit from it and support me in this way.
Have a great Fast Flutter day. 🙂


[…] the next post I added custom font Rubik to flutter for this text […]